
AIS3 2021 最佳專題

AIS3 2021 因疫情採線上舉行。使用的線上場地是 Gather Town 。而我的組的專題正是研究 Gather ,我們最後能夠對整個線上場地達到一定程度的控制,並且成功的拿下了這年的最佳專題。從競爭激烈的 AIS3 2021 拿下最佳專題可以說是很不容易的。
感謝當時隊友曾思維、陳力瑋、李明謙的幫忙。
Gather Town 是一個視訊會議平台,可以讓使用者建立和自訂虛擬空間,用於線上活動、會議和社交聚會。它提供一個二維世界,讓使用者可以移動他們的虛擬角色並透過視訊、音訊和聊天與其他人實時互動。
專題
觀察
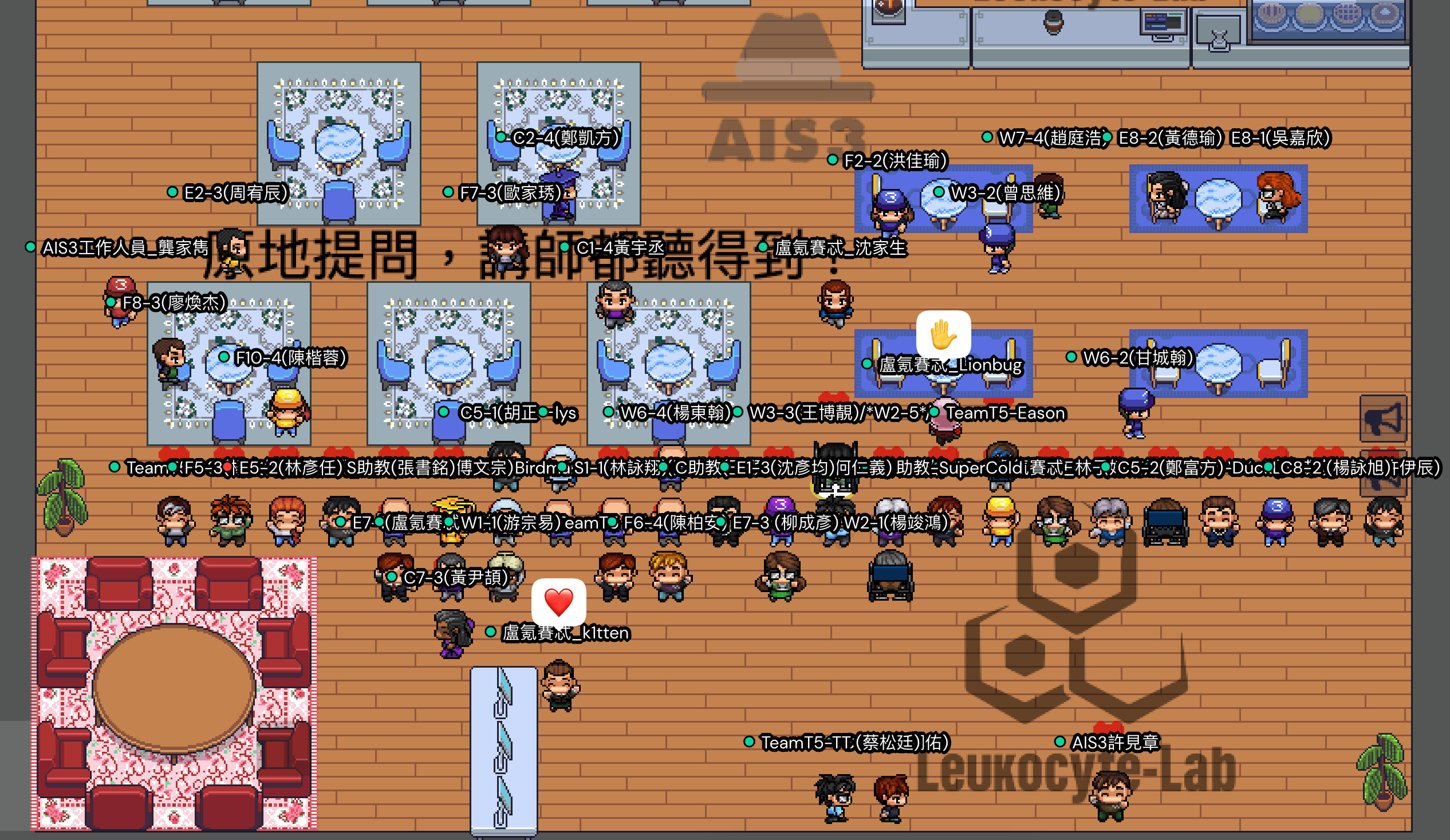
在我們使用 Gather 的時候,發現有個 feature 叫做 Start bubble。Start bubble 的作用是讓在 bubble 裡面的人可以講悄悄話,讓外面的人聽不到。在使用這個 feature 的時候我的隊友曾思維發現 Start bubble 其實有個副作用,那就是他會讓 Start bubble 的雙方靠向對方,就像下面這樣。
這個靠近對方是雙方都會有的,意思是即使對方不想我們還是可以稍微控制到對方。這時我們就開始研究 Start bubble 到底是怎麼 Start 的。
Websocket
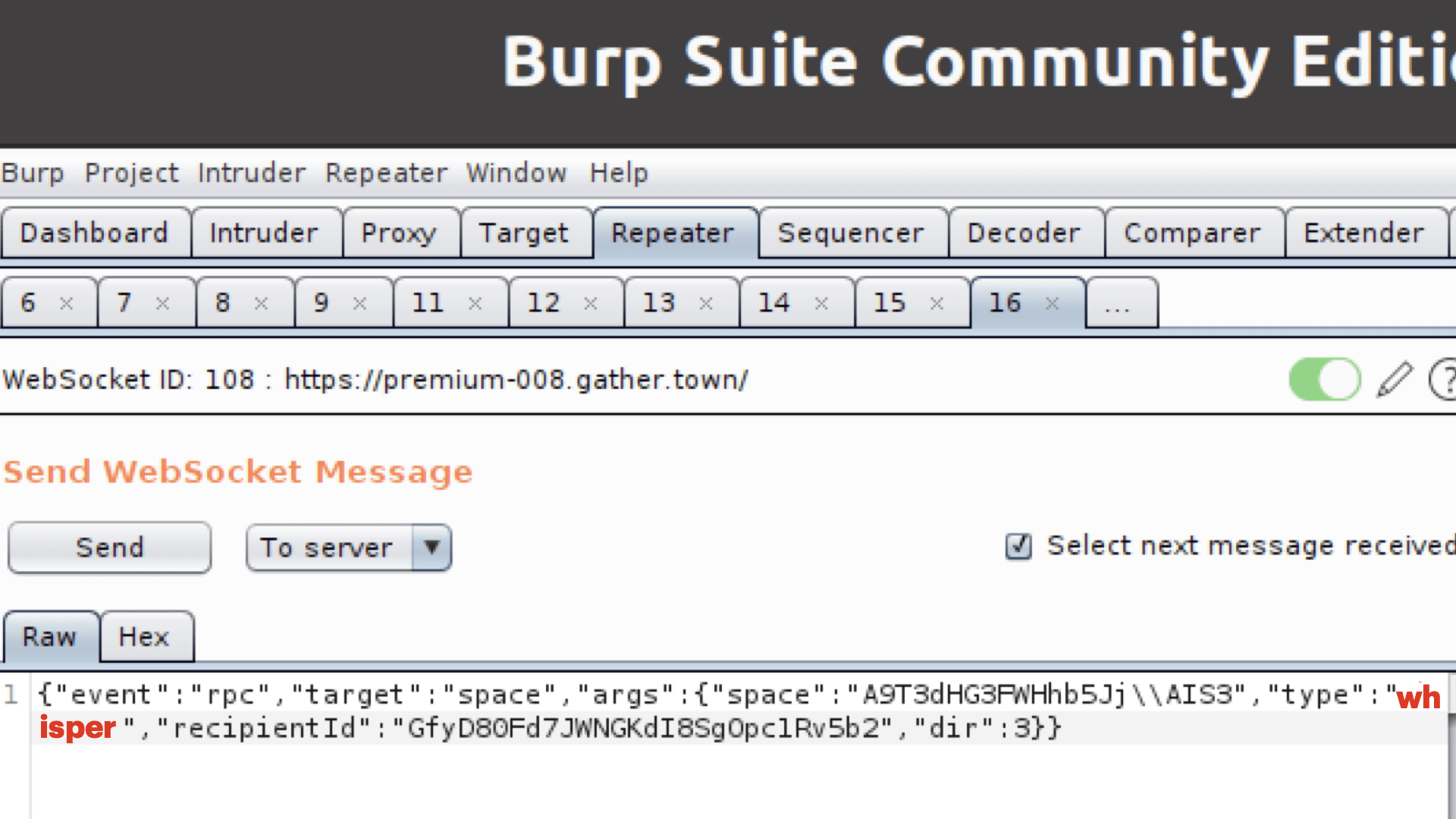
Gather 是運作在 browser 上的,所以很自然的我們早已開好 BurpSuite。發現在 websocket 裡有一堆東西,透過重複的 Start bubble,嘗試著找出 Start bubble 到底是從那個封包傳出去的,最後看到了一個裡面有 whisper 內容的封包。感覺就是它了。

Replay
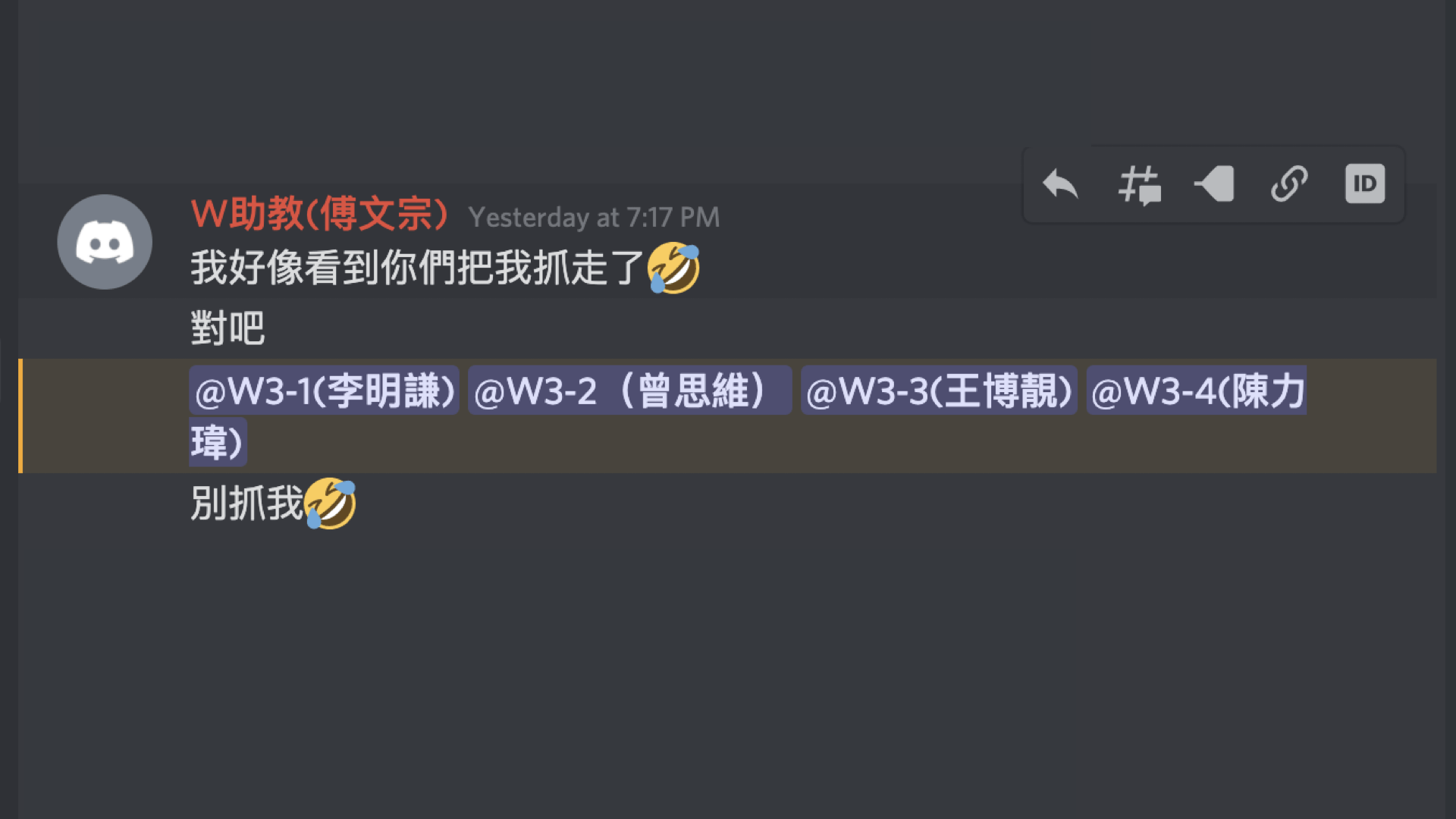
如果說 Start bubble 一次會然對方往自己靠近一次,那如果是 Start bubble 很多次呢?所以我們就把這個封包送了很多次,結果…

助教被我們抓走了 XD
Reverse
每次都要去 BurpSuite 抓封包是很花時間的,而且可能抓到封包沒多久 websocket 就斷開了,如果真的要把這個做成有用的東西就不能只有這樣。
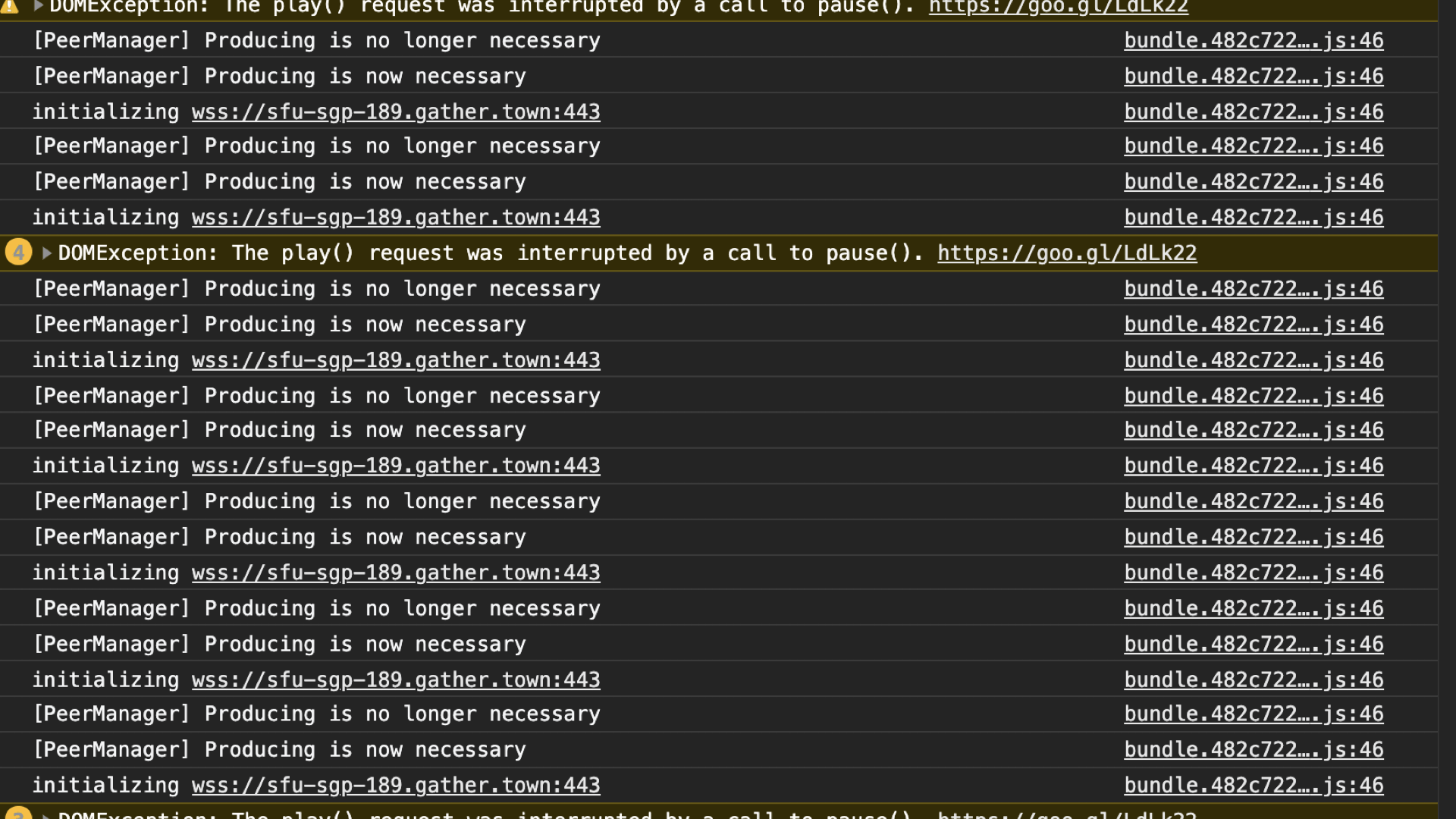
此時我的隊友,交大 VTuber 社 的社長李明謙從 console 看到了一些有趣的東西。

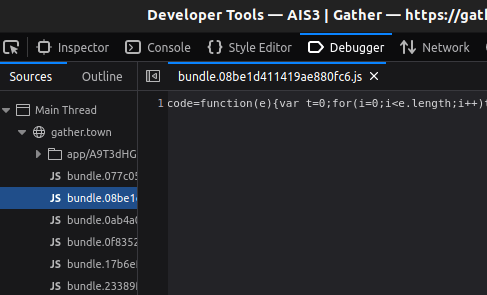
這看起來不就是處理 websocket 的東西的 log 嗎 (wss://)?就直接點進去看看,然後看到了一堆被 minify 後的 JavaScript ,看起來很難看。然後旁邊也有一堆連名稱也混淆過的 JavaScript 檔案。

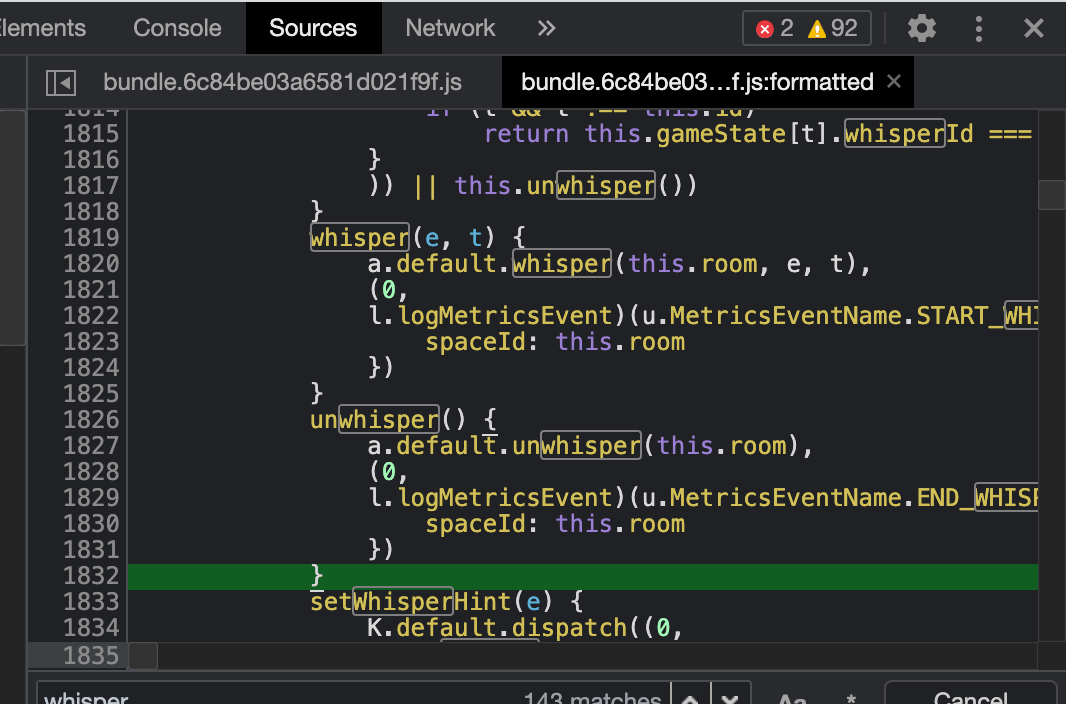
不過既然已經知道關鍵字是 whisper 就在那些東西裡面用 ^F 找找看,然後就找到了可疑的地方。

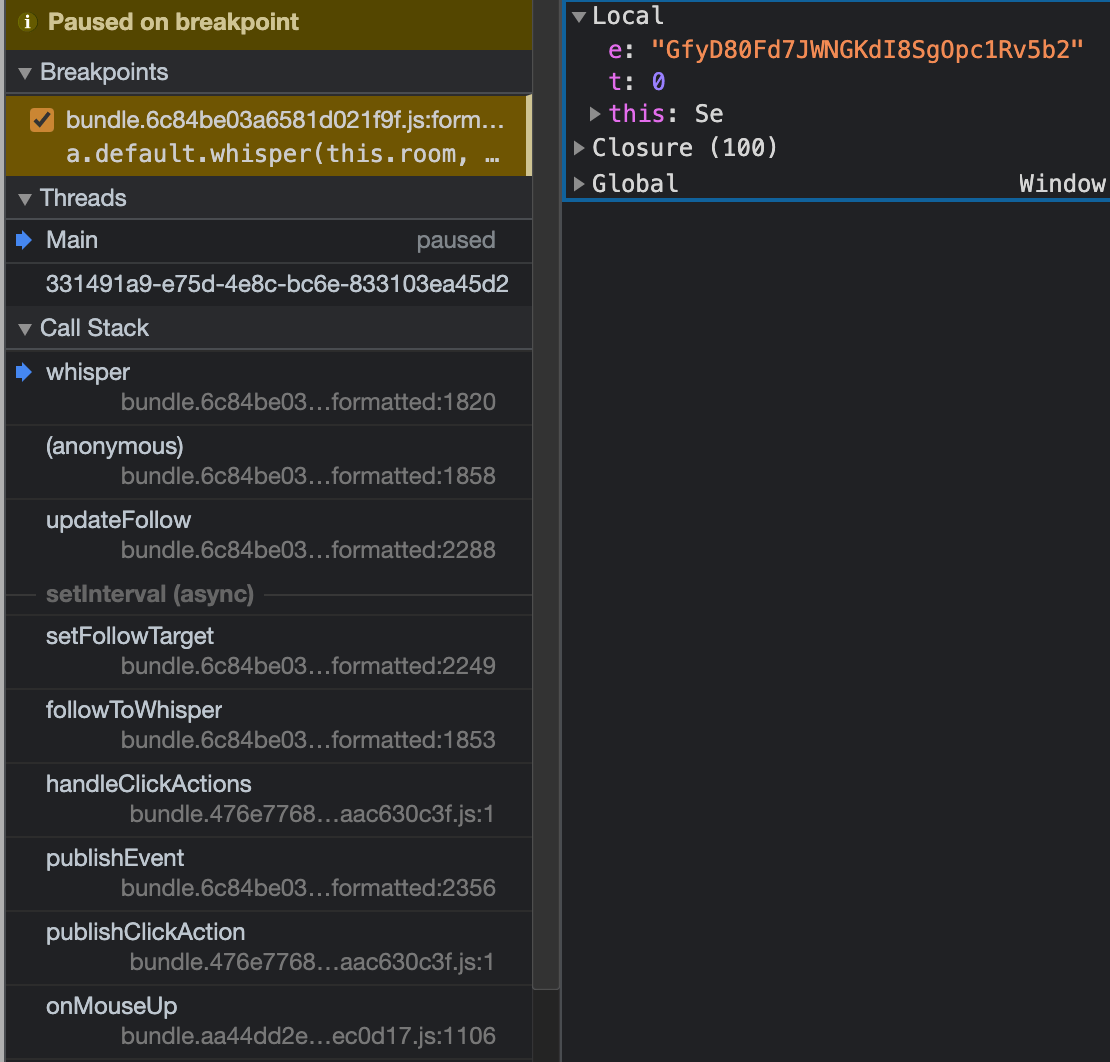
這個時候把這裡下個斷點,然後就來 Start bubble ,結果撞到斷點了!
從這邊的 call stack 慢慢往上找,找到了超級有趣的東西。我們找到的東西叫做 Gather 的 JavaScript 的 API!

API
我們找到了 gameSpace 這個 API ,裡面有很多有用的東西。
gameSpace.whisper
1 | gameSpace.whisper("<userId>", <directionNum>) |
上面這個東西只要直接呼叫就有 Start bubble 的效果,只要一直呼叫就會一直 Start bubble ,就可以把別人拉走。這個就是我們要找的東西。
不過我們沒有 "<userId>" 要怎麼辦呢?gameSpace 其實也有提供。
gameSpace.gameState
gameSpace.gameState 裡面存放的東西就是使用者資料。比如像是下面第一筆 "0ZixhCkm0nc0HGGJvI9bG5aDiDD2" 這串奇怪的東西就是前面提到我們需要的 "<userId>" ,底下的 "name" 就是使用者設定的姓名。所以現在有 "name" 跟 "<userId>" 的 mapping 了。
1 | { |
觀察到這邊,我們就已經可以實作出強制拉人的東西了,不過時間也很晚了,該來睡覺了。

實戰
有了上面那些東西,我隔天起來就把它做成工具,結果大概像下面這樣,把所有的隊友都全部拉過來了。
當然,可以拉一個人就可以拉所有人,不過我們沒有實際去做,怕影響到其他人。
1 | for (let userId in gameSpace.gameState ) { |
我們也有去問主辦方說可不可以做一些 live demo 之類的,不過主辦方沒有給一個明確的可以,所以最後我們發表的時候是使用預錄好的影片。還被評審稱讚我們很有道德。
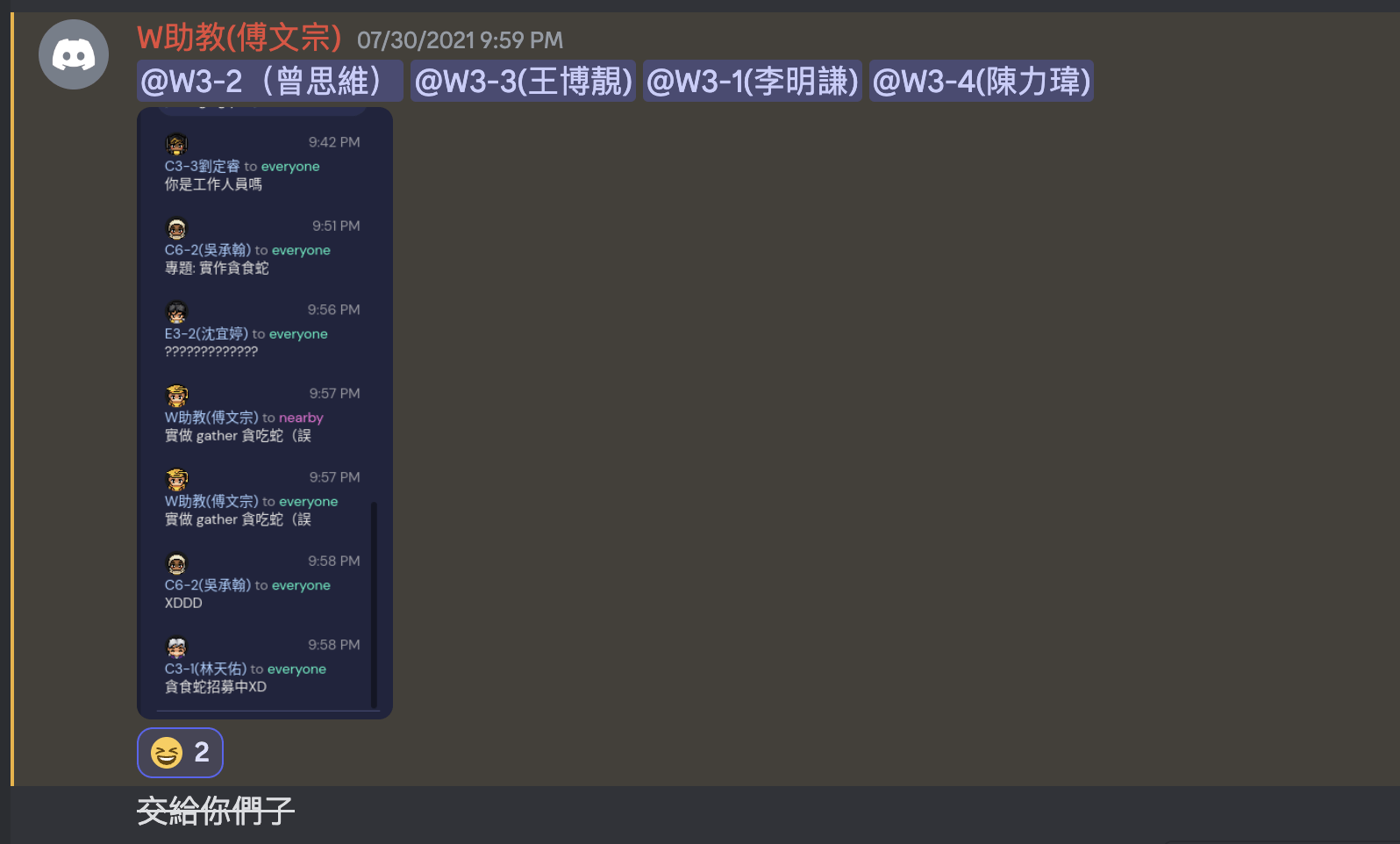
貪食蛇
看到有人正在利用 follow 這個 feature 來做貪食蛇,原理就是一排人分別去 follow 前面的一個人,這樣就會有連在一起的效果,然後我看到了覺的很有趣,就用做好的工具把他們的頭拉過來,我就變成頭了。

後來看到發表專題的時候有人提到了貪食蛇反玩,感覺很有趣,不過其實有更有趣的東西,我們可以做到讓兩個以上不相干的人互拉(隱蔽式拉人,隊友曾思維發現),也就是說可以讓一群人不用作任何動作就強制形成貪食蛇。

Teleport
1 | gameSpace.teleport(<x>,<y>,"<map_id>"="<current_map>") |
我們還發現了有瞬間移動的 API ,我的隊友陳力瑋把這個東西實做成更好用的東西,把他加到了 clickInteraction 裡面,所以我們想要瞬移到某個地方就只需要滑鼠點兩下就可以過去了。而且還可以瞬移到不能正常走上去的桌子之類的。
1 | gameSpace.addEventListener('clickInteraction', (e,t)=>{ |
Map
1 | gameSpace.maps |
我們還找到了一個地圖的 API ,意外的找到了隱藏的地圖,我們透過先前發現的 teleport 來跳轉到隱藏的地圖,發現是 AIS3 CLUB 東區資安體驗營的場地。

隱形人
在設定角色的時候,封包裡面有個設定 avatar 的地方,把他設成不存在的 avatar 編號,就可以變成隱形人。
![]()
![]()
Misc
除了上面那些有趣的東西之外,還有很多有用的東西,可以拿來洗別人訊息、ring 別人之類的。
1 | gameSpace.chat("<message>", "<userId>") |
1 | gameSpace.ringUser("<userId>") |
當然除了正常一般使用的 API ,還有看了一些場地放東西的 API ,我們是自己去開一個 Gather Town 場地去試的,後來回到 AIS3 的場地實驗的時候發現 Gather Town 有擋好。
發表
我們的專題最後大受好評,成為現場反應最熱烈的一組。跟大家切身相關也許正是獲取此最佳專題的一大關鍵,讓我的這組從競爭尤其激烈的 AIS3 2021 WEB 組中脫穎而出。簡報連結 。

後續
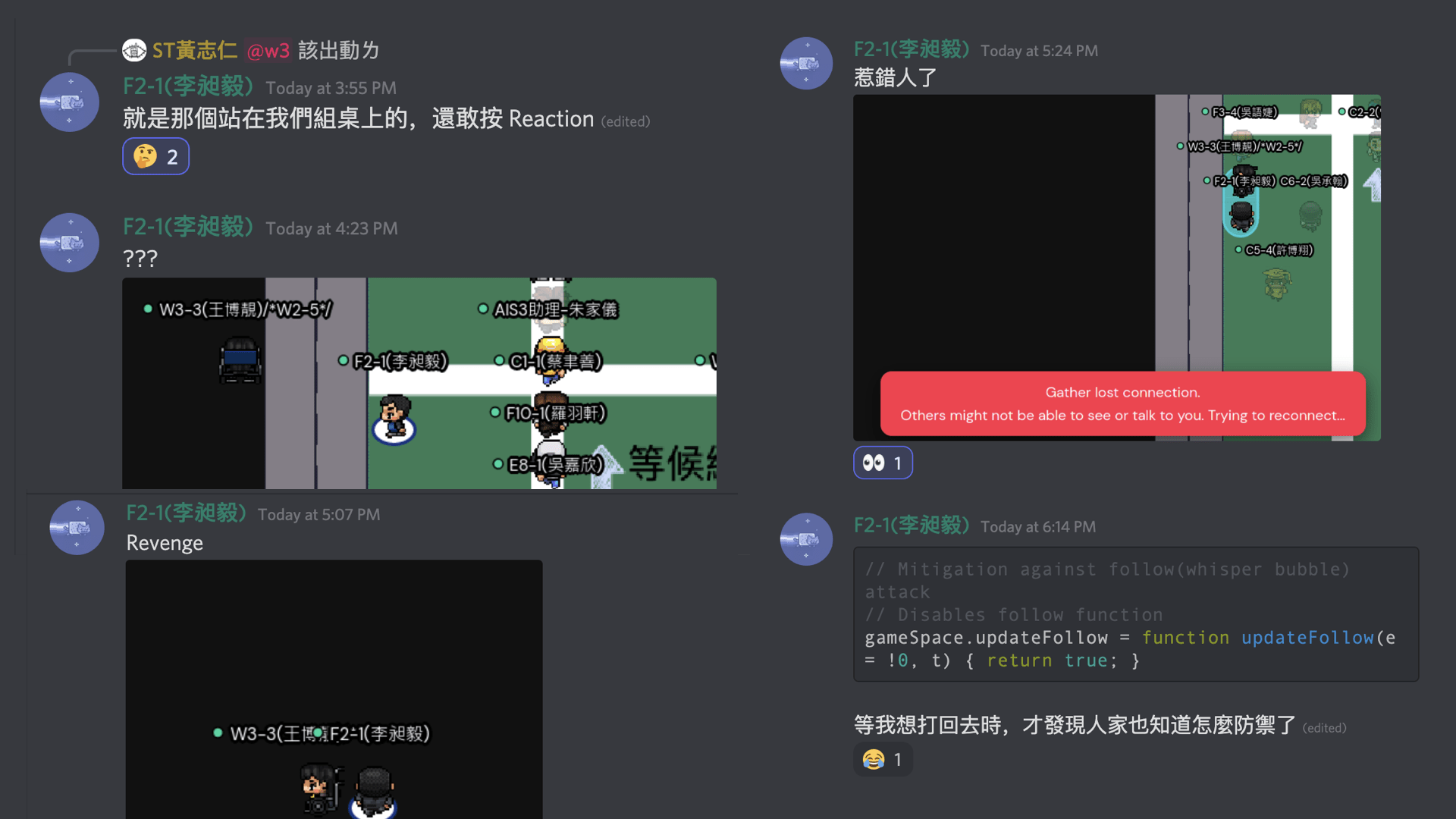
挑戰
專題發表之後有人向我提出了挑戰,然候不知道為甚麼他就斷線了 XD。

前進 COSCUP 、 SITCON
因為疫情, COSCUP 跟 SITCON 也轉成線上舉辦,剛好他們都是使用 Gather Town 來作為線上場地,所以我們做出來的工具真的很有用。
我們有把我們的專題發現回報給 Gather Town ,然後 gameSpace.whisper API 就被拿掉了,所以這個工具的這一部分就不能用了,不過 teleport 的部分還是好的。
- Title: AIS3 2021 最佳專題
- Author: Ching367436
- Created at : 2023-04-05 06:44:39
- Link: https://blog.ching367436.me/ais3-2021-最佳專題/
- License: This work is licensed under CC BY-NC-SA 4.0.